- VietNam
- Last Update 11.30 am
- 29℃ Sydney, Australia

Cài đặt môi trường để chạy ReactJs
Chào mọi người, hôm nay chúng ta sẽ tìm hiểu một thư viện front-end được phát triển bởi Facebook đó là ReactJs. React được sử dụng để xử lý ở tầng view cho các website và mobile app, cho phép ta tạo nên các Reusable UI components. Là 1 trong những thư viện JS phổ biến nhất hiện nay, có nền tảng vững chắc cùng với 1 cộng đồng developer vô cùng lớn đằng sau nó.
- Đầu tiên các bạn cần cài đặt Node.js để tạo môi trường chạy React, việc cài đặt rất đơn giản và nhanh chóng.
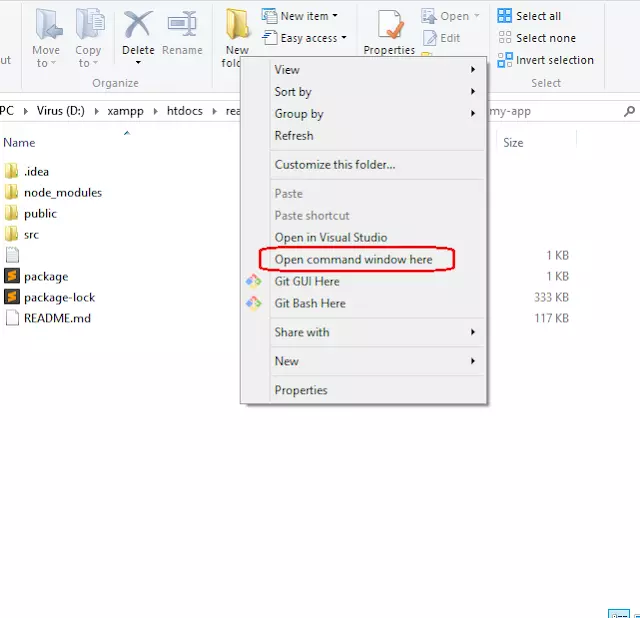
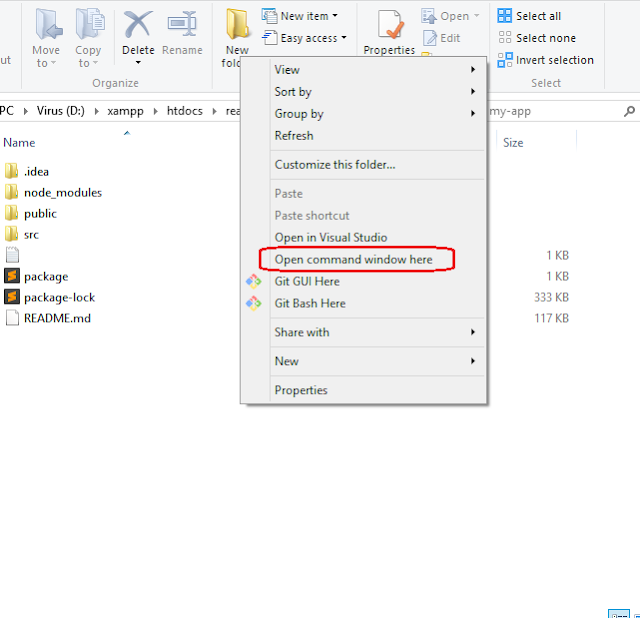
- Tạo 1 folder để chứa project React, vào trong folder đè shift nhấn chuột phải và chọn như hình.

- Tiếp theo gõ các dòng lệnh sau để tạo project
npm install -g create-react-app
create-react-app my-app
NPM sẽ tự động tạo cho ta 1 project tên là my-app và install các module và lib cần thiết cho chúng ta.
-
Vào thư mục src xóa hết các file trong đây, lưu ý không xóa cả thư src mà chỉ xóa các file ở trong đó.
-
Sau đó tạo mới 2 file, Index.js và App.js,.
Trong App.js các bạn code như sau: import React from 'react';
class App extends React.Component {
render() {
return (
Hello World!!!
);
}
}
export default App;
Đây là React component đầu tiên của chúng ta, chúng ta sẽ tìm hiểu component là gì ở các bài sau, component này là App sẽ render Hello World ra màn hình. Tiếp theo trong index.js ta code:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
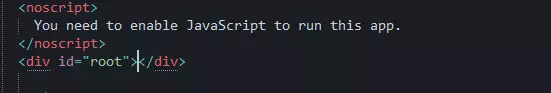
Bạn thắc mắc không biết Id root ở đâu? Bạn để ý trong project mình có 1 thư mục là public, bạn mở nó ra thấy 1 file index.html mở nó ra và bạn sẽ thấy 1 div với id root như hình:

Đây là file HTML chính của ta, tất cả component sẽ được render ra đây.
- Running the Server:
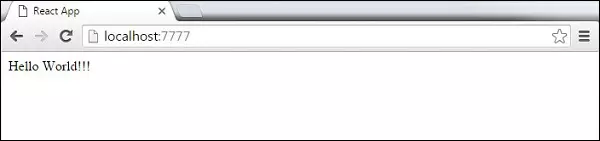
Các bạn mở cmd lên và gõ lệnh: npm start.

Và chúng ta có được sản phẩm React đầu tiên. Chúc mọi người học tốt.
Các bạn xem thêm các bài hướng dẫn React tại blog này, viết khá dễ hiểu và ngắn gọn: Hướng dẫn lập trình ReactJs
03 Comments
-

-

Fahim , August 29, 2017
Borem Ipsum is simply dummy text of the printing and typesetting industry Lorem Ipsum has been the industry's standard dummy text.










Nitiya , August 29, 2017
Borem Ipsum is simply dummy text of the printing and typesetting industry Lorem Ipsum has been the industry's standard dummy text.